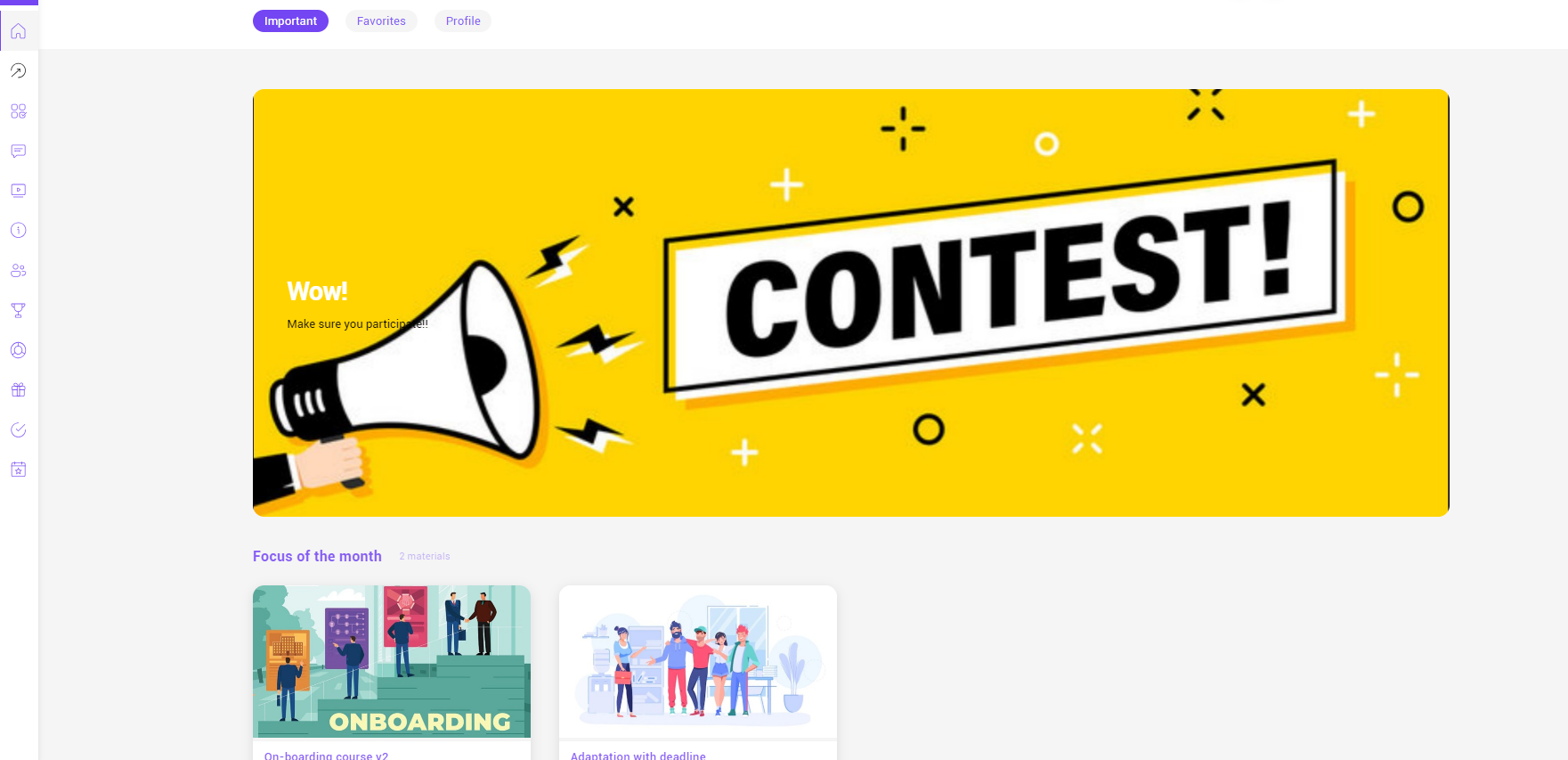
A banner is a widget from the main page that is displayed both on the web version and on the app of the user. It focuses the user's attention on posters, ads, etc.
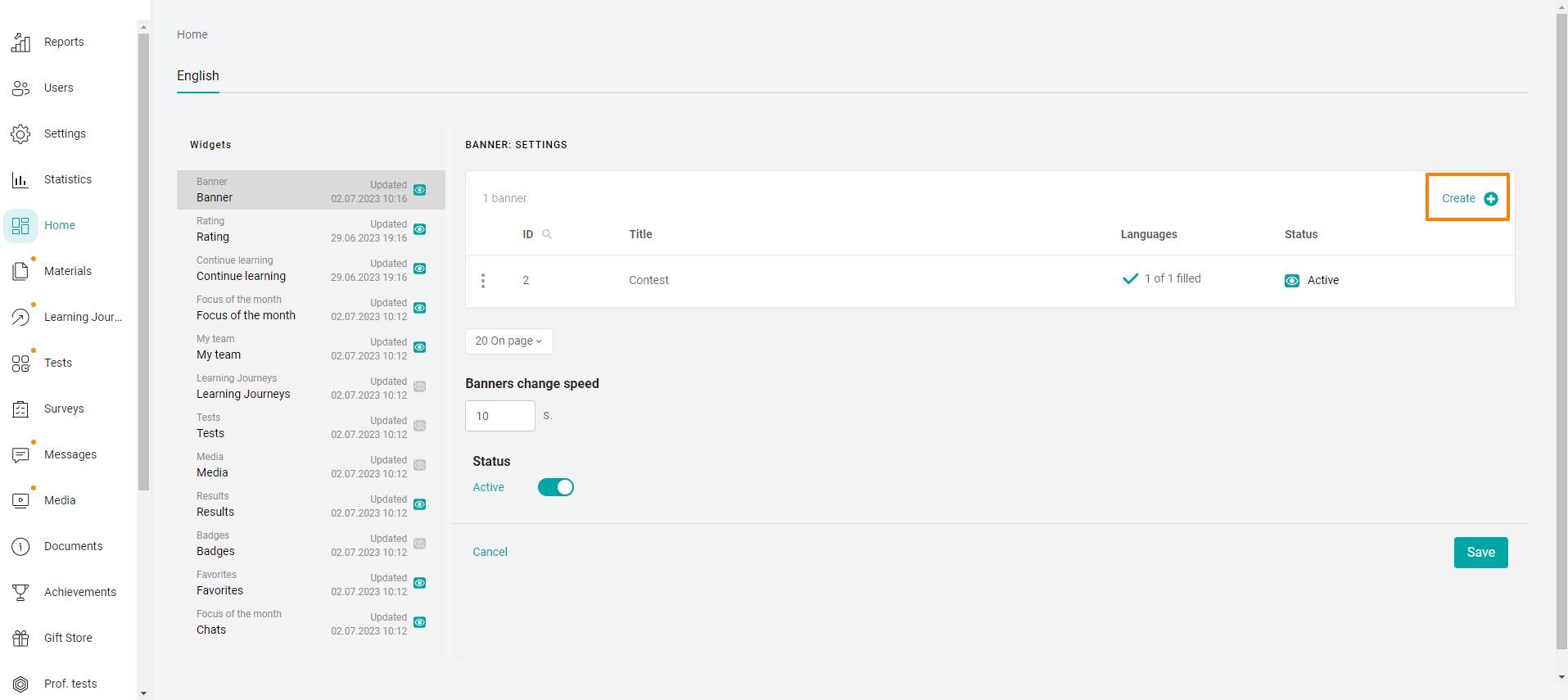
You can set the banner change speed in seconds (if there are several of them).
We recommend that the 1st employee be given access to a maximum of 10 banners, no more.
To add banners, click the "Create" button

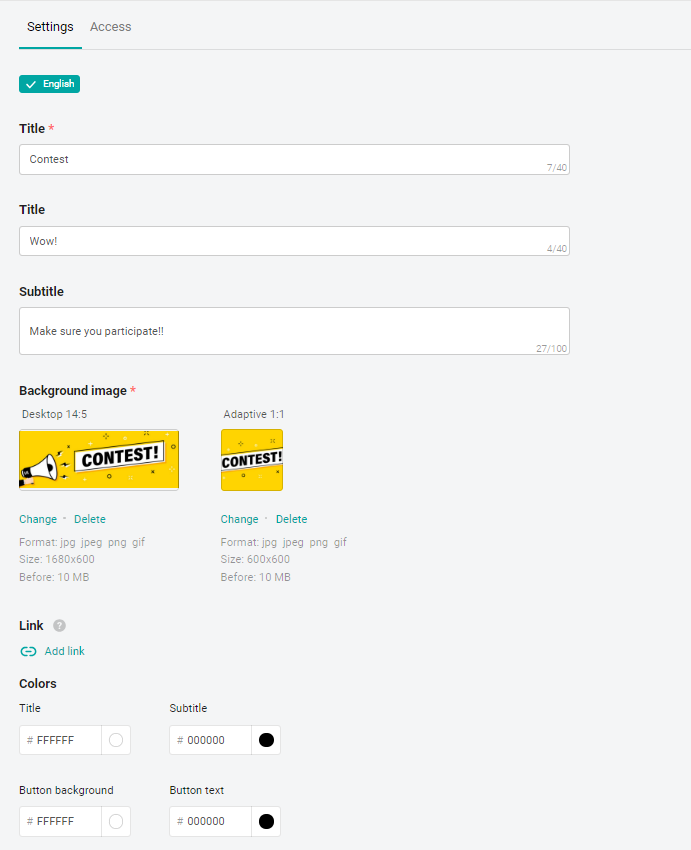
When adding a material, you must specify the "Title".
You can add additional text to the "Title" and "Subtitle" fields.
Next, upload an image (jpg jpeg png format) or gif.
The image or gif must be uploaded to the desktop and adaptive.
Desktop (from a computer) - size: 1080x600 To: 10 MB
Adaptive 1:1 (web version open from a mobile device) - size: 600x600 To: 10 MB
Attention: If an image or gif does not match the required dimensions, the system will not load them and will inform you about the error.
You can prepare these materials for download in any services convenient for you.
Next, you can add a link leading to an external source or to data inside our platform. When clicking on any area of the banner, the user will follow the link.
It is also possible to change the colors of the buttons and darken the background for a bright text display.

Finally, you need to grant access to the banner. Open the "Access" tab and issue it by analogy with other sections: Read more "Content Access Settings".
Now let's see how this banner looks like for the user: